

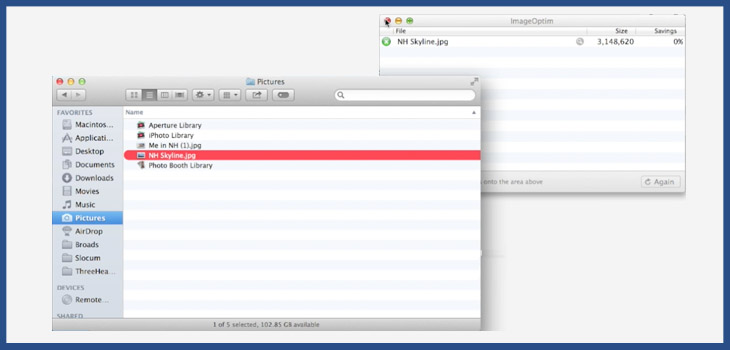
Seamless integration with Finder and Sketch.Simple command line tool to integrate into your image workflow.Fully native app available for Mac, Windows (coming later) and Linux (coming later).Preserve file timestamps to keep your library in order.Overwrite or move originals to Trash to restore any time.Copy or move files using drag-and-drop or clipboard.Export optimized files to a chosen folder preserving subfolder structure.Configurable file renaming and destination folder, absolute or relative.High-quality image scaling in 128 bits-per-pixel linear light using Lanczos resampling.Resize, convert and rename images in batch mode.
#Imageoptim for full#
Full control over optimization process with pausing and automatic termination.Fast and autoscalable parallel processing on modern multicore systems.Set up batch processing to streamline the optimization of large numbers of images.


#Imageoptim for pdf#
Minimize bloated SVG or PDF images produced in tools like Illustrator, Photoshop or Sketch for your website or app.

Reduce the size of your scanned PDF documents with max resolution 150dpi which is perfect for sharing on the web and via email.
#Imageoptim for android#
Reduce app sizeįollowing Apple’s HIG guidelines and Google’s Android guides, automatically optimize image assets including app icons and iMessage stickers to save storage space, reduce mobile data usage and improve app performance for your users. If you build websites, it is important to make all image assets, photographs and other media as small as possible because most users, especially on mobile, will leave a page that takes longer than three seconds to load or contains low-quality images, and because page speed improves SEO ranking for both mobile and desktop searches. Why use Optimage? Improve your website performance


 0 kommentar(er)
0 kommentar(er)
